
How to create a collapsable panel with smooth animations in React | by Spencer Feng | JavaScript in Plain English

Show hide text on click using HTML, CSS & JQUERY | Expand & Collapse Text | Jquery Toggle Class - YouTube

automated testing - How to click a expand button if ID is randomly generated - Software Quality Assurance & Testing Stack Exchange

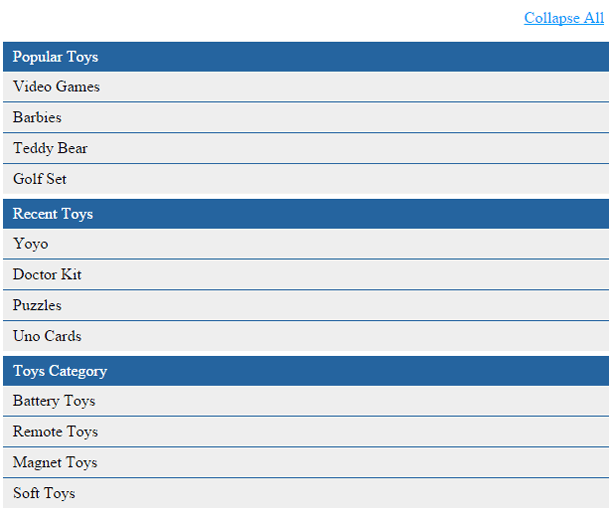
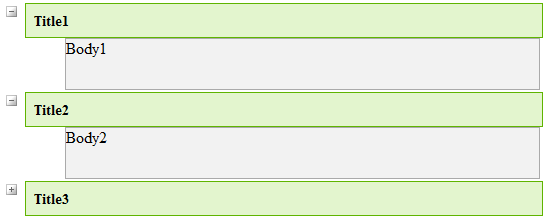
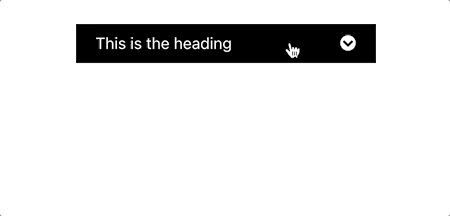
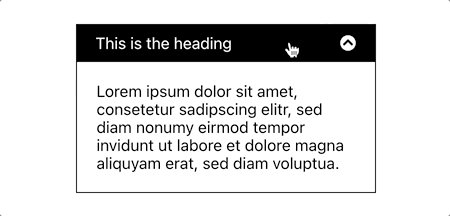
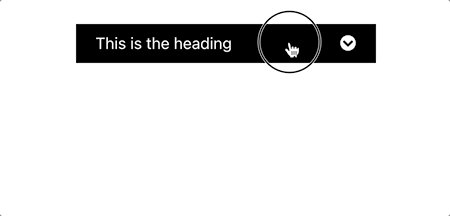
Multiple Div Layer of Expand/Collapse using Java Script and CSS. - Neeraj Code Solutions- asp.net ,C#,MVC,Javascript,Sql Server,Jquery,Gridview,HTML5 ,Datalist